Option a) You could go to this video on YouTube and watch it or
Option b) You could just read how I do it :)
O.K., let's go with option b :)
1. First, go to the screen you wish to take a picture of.
2. If you don't already have it, download Paint (Just to clarify, NOT Paint.Net, just Paint).
3. Go back to the page you wish to print.
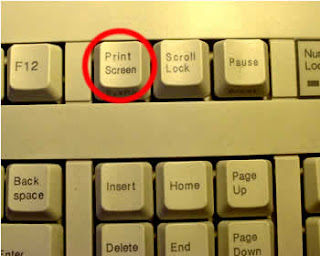
4. On your keyboard (Near the top) you should see a button that says 'PrtSc' which means Print Screen.

5. Press and hold (Hold for maybe 2 seconds).
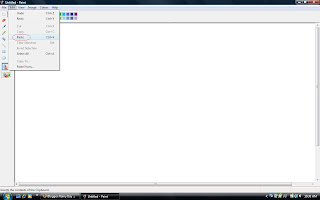
6. Go back to paint and click on Edit. Select Paste:
 (Click on the picture to enlarge :)
(Click on the picture to enlarge :)7. Your image should pop up in Paint!
8. To edit (Crop, resize etc...), you must Save As and upload your image to photobucket (Or another image hosting site).
9. You're done!!!
Yay! So how did it work for everyone? Tell me if your tried it!
8. To edit (Crop, resize etc...), you must Save As and upload your image to photobucket (Or another image hosting site).
9. You're done!!!
Yay! So how did it work for everyone? Tell me if your tried it!